
PLG型SaaS をグロースさせ続ける『ファネル改善』実現ステップとは
初めまして、こんにちは。株式会社ベーシック PLG事業部の深川と申します。
PLG事業部ではフォーム作成ができるSaaSプロダクト「formrun(フォームラン)」というサービスを提供しており、現在私はその中で、データ&ファネルグループというグループのマネージャーを務めています。
このデータ&ファネルグループでは、
formrunのオンボーディング施策の立案・実行
グロース・ファネル改善施策の立案・実行
データ基盤の整備・データの可視化
といったことを主に担当しています。
グループという形で発足してからはまだ数ヶ月というタイミングであり、まだまだ手探りな段階ではありますが、グループ発足以前から手掛けていた施策による成果も見えてきており、型やナレッジも社内に徐々に溜まってきています。
一方で、世の中的にはPLG型SaaSのグロース施策の事例はまだまだ少ないと感じており、
「グロース施策を始めたいが、何から手を付けて良いか分からない。」
「プロダクトには自信があるが、グロースにうまく繋げられる自信が無い。」
などの悩みを持っている方も少なくないのではと思っています。
そこで今回は、他の人の参考に少しでもなればと思い、ベーシックにおけるPLG × SaaS のグロースに関する手法や実例についてnoteを書くことにしました。特に下記のような方に参考になれば幸いです。
・SaaS(特にPLG型)のグロース施策の担当者の方
・他社のグロース施策の実例から新しい打ち手アイデアが欲しい方
・グロースに繋がっている実感がないPdMやマーケティング担当者
・「グロースハック」「ファネル」「SaaS」などのキーワードに興味がある方
国内で希少なPLG型SaaS「formrun」
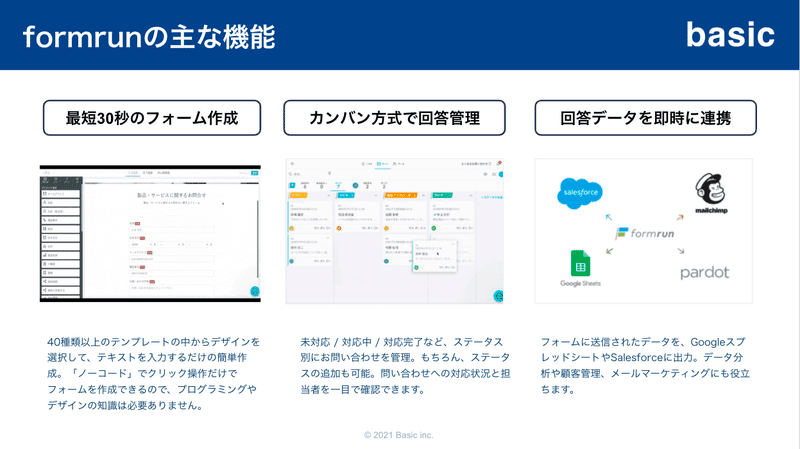
まずは改めてサービスの紹介ですが、「formrun」は、お問い合わせや申し込みなど、さまざまな種類のフォームを簡単に作ることができるツールです。
ただフォームを作るだけでなく、フォームに回答したエンドユーザーへのメール対応や、ステータスの管理まで一貫して行うことができます。
フォームを作成する専門知識やリソースが足りない
フォームは設置しているが、その後の対応に十分に手が回っていない
など、フォームにまつわる業務上の課題を一気に解決できるサービスです。

その上で、formrunの事業としての特徴は、「セールスによってプロダクトを売る」いわゆるSLG(Sales-Led Growth)ではなく、”シンプルなUXやセールスを介さないオンボーディング””使用感を試せる無料プランの提供”など、プロダクトでプロダクトを売る「PLG(Product - Led Growth)」型のSaaSであるという点です。(PLGの特徴については、PLG事業部長である佐々木の以下記事をぜひご覧ください)
Webサイトを持っている企業であればターゲットになり、かつ低単価であることから、市場規模が極めて大きく、世の中のあらゆるサイトのフォームをformrunにしていくことを目指しています。
ファネル改善チームの役割
formrunのファネル
formrunはFREEプラン(¥0 プラン)を提供しており、より高度な機能を使う場合に有料会員になっていただくいわゆる”フリーミアムモデル”です。
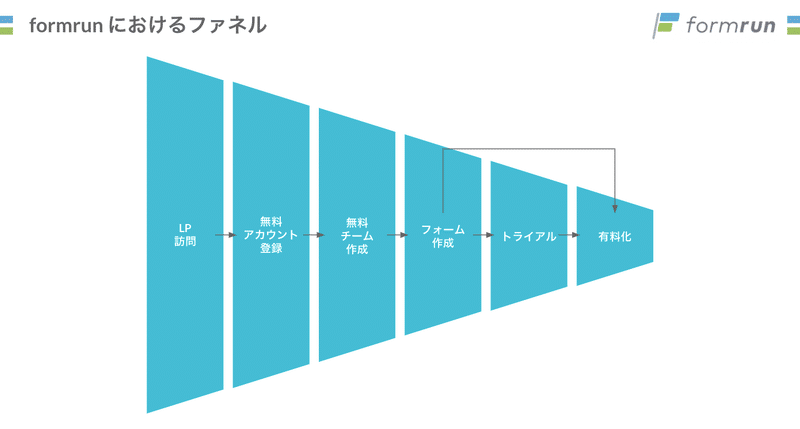
サービスの登録から有料化までのプロセスをざっくりと可視化すると、以下のようになっています。この1〜5までが、ユーザーにとって迷いなくスムーズに進むことが理想です。

1. 広告や検索などから、fomrunのランディングページ(LP)に訪問する
2. 登録フォームに回答し、無料のアカウントを登録する
3. プロダクト内でチームを作成する
4. フォームを編集し、作成する
5. さらに高度な機能を使いたい場合に、有料プランのトライアルや有料会員に登録する
ファネル改善の重要性
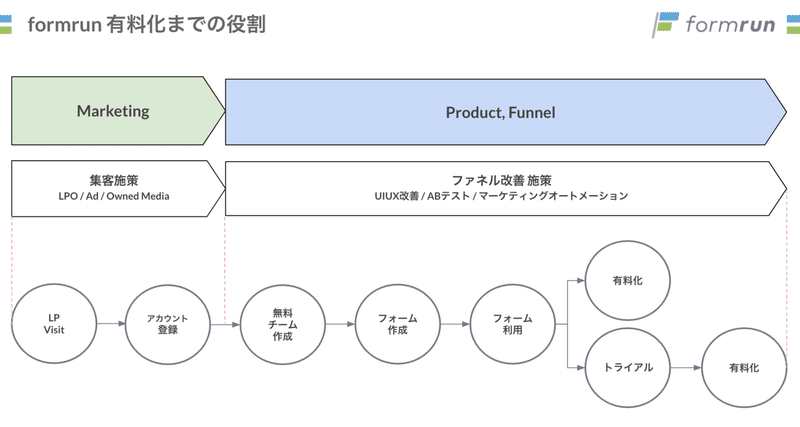
ファネルの前半の1〜2にあたる「LP訪問数・無料アカウント登録数の最大化」は別チームであるマーケティングチームが担当しており、データ&ファネルチームは、ファネルの後半の3〜5に当たる「無料プラン(FREEプラン)から有料プランへの転換率を高めること」をミッションとしています。
上述のファネルの図に、それぞれの役割を記したより詳細なものが以下の図になります。

formrunは前述の通りPLG型のSaaSであり、つまりはプロダクトとユーザーの間にセールスが介在しないプロダクトです。そのため、”有料転換率”を追っていく上では、無料会員登録後に、ユーザー自身でいかに早く・かつ迷いなくプロダクトの価値を実感してもらえるかが重要であり、言い換えると「シンプル」「直感的」「簡単」といった条件が満たされる必要があります。
無料登録をしたものの、ユーザー体験が複雑なことにより一度離脱してしまうと、ほとんどのユーザーは二度と戻ってきません。
有料会員になっていただいたり継続して利用し続けてもらうには、とにかく分かりやすいファネルの設計が求められており、そのためにも継続してファネルを改善していくことが極めて重要です。
ファネル改善の難しさと面白さ
このような役割を担っているファネルチームですが、実際に業務を進めていく中で多くの難しさと面白さを感じています。特にそうであると感じている以下2つのポイントを中心に説明していきます。
1. データが多いがゆえにA/B テストなどの施策結果が即座に出る
2. 様々なグループとの協働が必要
1)データが多いがゆえにA/B テストなどの施策結果が即座に出る
fomrunはすでに10万以上ものユーザーに導入いただいており、その分多くのデータが存在します。新規登録も日々多く生まれているため、A/Bテストなどの有意差のある施策結果がすぐに現れます。
もちろんとりあえず数を打つのではなく、何を検証するかをそもそも考え、緻密に設計することが合わせて必要ですが、早ければ次の日にA/Bテストの結果が出るなど、高速で検証結果を積み上げていける楽しさがあります。
結果的に、ファネルチームでは、ほぼ毎日何かしらのテストを回している状態になっています。
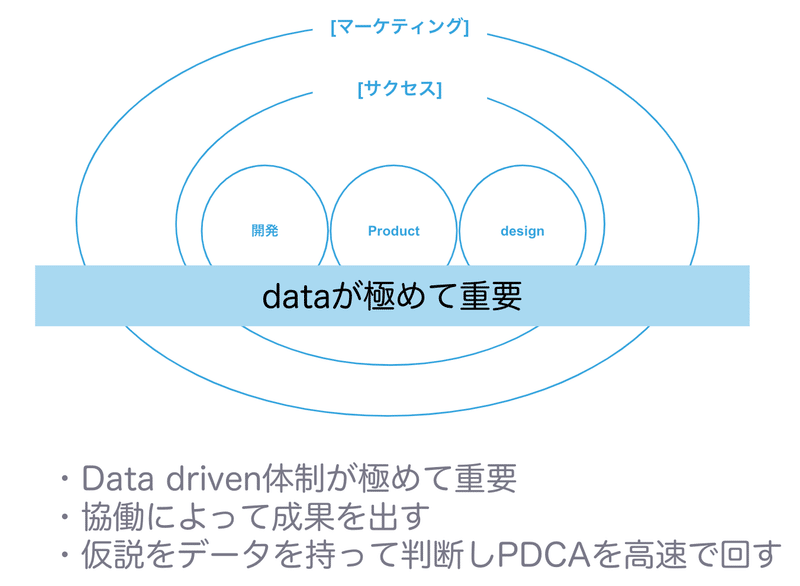
2)様々なグループとの協働が必要
ファネルの改善においては、特にUI/UXにおける施策実行を中心に行うため、デザイナーやエンジニアとの協働が欠かせません。
加えて、集客を行っているユーザーの属性や流入チャネルの状況、流入ニーズの仮説などと合わせてファネルを最適化する必要もあるため、マーケティングチームとも密に連携を取りながら施策を進めていく必要があります。
単独で細々とした施策を行うのではなく、様々なチームと協力し特には意見の調整をしながら、広いスコープでの改善施策を行っていくことは、とてもチャレンジングであり、やりがいがある活動です。
formrunのファネル改善実現ステップ
次により具体的な改善施策の話をしていきます。ファネルチームとしてのミッションである”有料転換率”を高めていく上で、まずは以下のようなフローで課題を分析し、施策に落とし込んでいくことから始めました。
Step1. 全体ファネルを分解してマッピングする
Step2. 改善ファネルとKPIを決める
Step3. 仮説と施策アイデアを作り、実行する
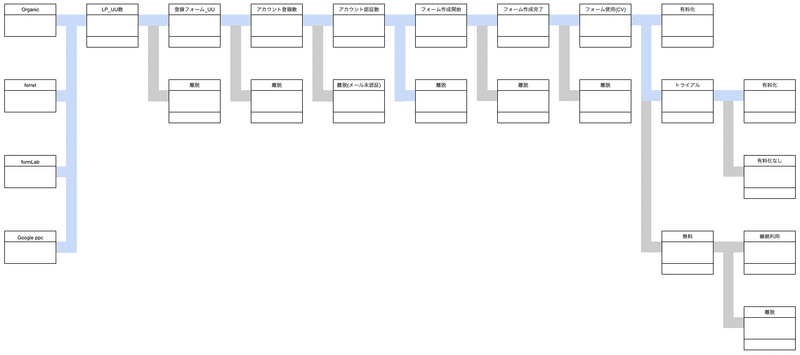
Step1)全体ファネルを分解してマッピングする
ファネル改善の一歩目としてまず行ったのは、ファネルの全体像を正しく把握することでした。一般的にもある程度認識されている大枠のファネルとしては冒頭でも触れたようなものになるのですが、そのような「何となく認識されていた」ファネルから、ユーザーが通るプロセスを細かく分解し、ファネルの全体像を言語化しておくことで、ファネルの定義を関係者間で揃えることができます。
これを行う前までは、広く「登録からの有料化転換率を上げる」ことを目指していたものの、具体的にその中でどんな課題を解決すべきか解像度は少し粗い状態でした。
この作業を行うことによりボトルネックになっているプロセスを掴むことができ、想定できる打ち手の幅も広がりました。

Step2)改善ファネルとKPIを決める
上記で設定した詳細ファネルを元にデータをトラッキングする環境を整え、現状の数値(遷移率)を把握していきました。
そして各ファネルにおける数値的な課題を把握できたら、事業目標から逆算し、ファネルごとに達成すべき遷移率を定義していきました。
全てのファネルを一律に高めようとするのではなく、離脱が多く改善インパクトの大きい箇所や、数値をコントロールしやすい箇所に注力してKPIを定めるのがポイントだと考えています。
その考え方に基づき、formrunではまず、
フォームの作成開始 → 完了までのステップ
トライアル → 有料化のステップ
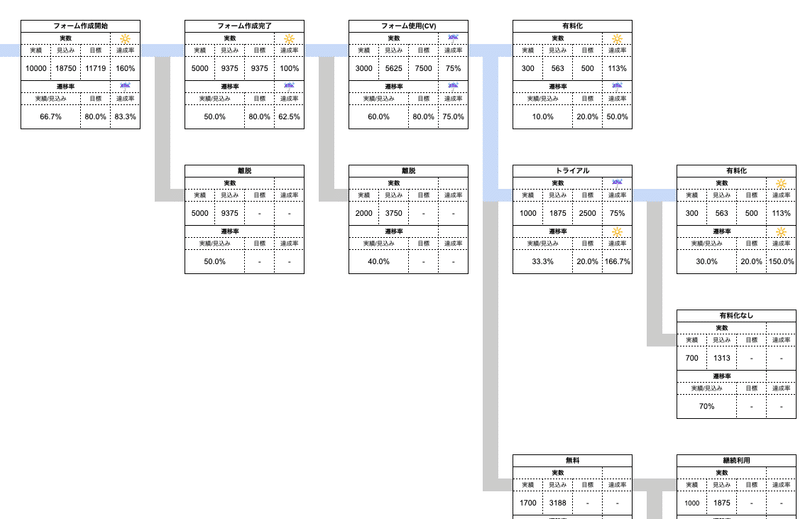
この指標を重点的に改善していくことを目指しました。その上で、週次や月次で達成状況が分かるように、ファネルの目標に対する進捗と達成率を以下のようなダッシュボードの形で可視化しました。

Google Analytics で全てのファネルのデータが取得できていれば簡単にダッシュボードを作ることができますし、それ以外の複数のデータソースを組み合わせ、スプレッドシートにまとめて作ることもできます。
この可視化により、何が順調で何が問題であるかが一目で判断でき、また実行した施策の結果によって目標に近づいているのかどうかが、すぐに分かるようになりました。
グロースという領域では、関わるメンバー全員が現状の課題と目標対比での良し悪しを把握し、それに対して継続改善し続ける意識を統一しておくことが重要です。
そのためにも、このように、毎日・直感的に見れる形で数字を共有し浸透させ切ることが極めて大事だと感じています。
Step3)仮説と施策アイデアを作り、実行する
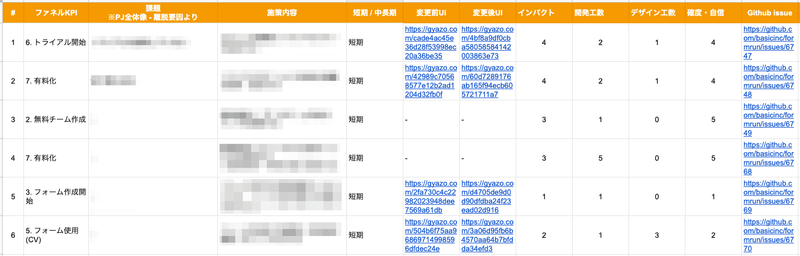
上記のようなプロセスで、ファネルにある課題の仮説を整理し、施策アイデアを出しつつ、改善インパクトの見込みや実装工数のバランスを見ながら優先度を付けています。
そしてこの「仮説構築 → 分析 → 施策アイデア出し → 実装」というプロセスを、毎週のファネルチームの定例ミーティングで確認しながら、繰り返し行い続けています。
その上で、施策アイデアを考える時には、「PLG型」であるからこそ、以下のような方針にこだわりました。
体験を簡単に・シンプルにできるか
登録やフォーム作成などの煩雑さを解消し、ゴールまでの手間を減らせるか
ライトユーザー / リッチに利用するユーザー双方にとって分かりやすくなるか
この方針に基づき、実際に行った具体的な施策の例としては、例えば以下のようなものがあります。
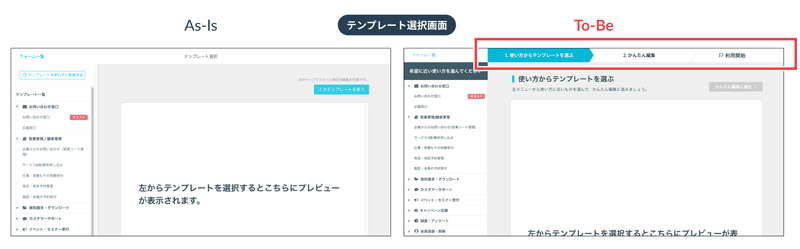
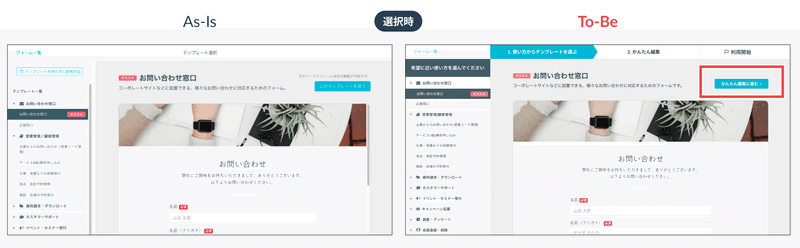
ステップの最短化
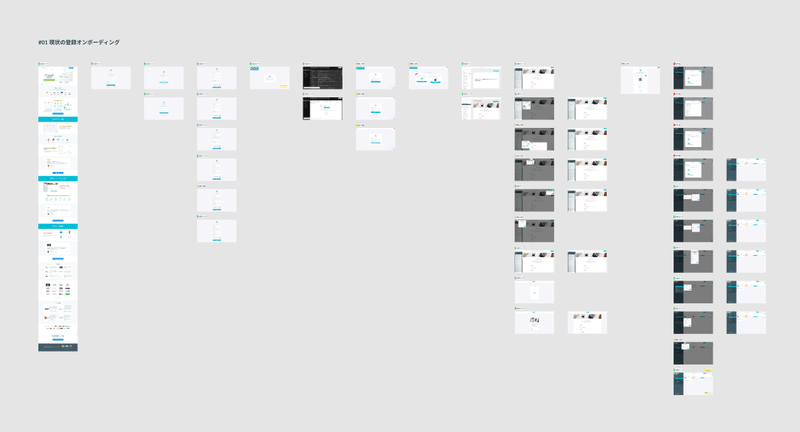
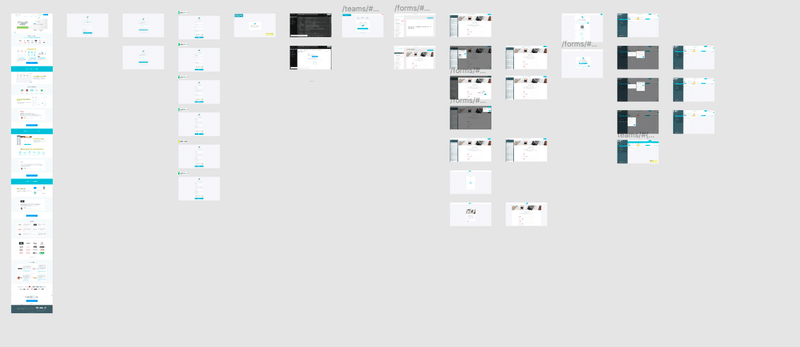
社内のデザイナーと連携を取りながら、デザインツールを使い、無料登録から有料化までの各ステップのマッピングを行ってもらいました。
実際にステップ数を書き出してみると、最短のプロセスであったとしても、かなり多くのステップが存在していたことが分かります。

全てのステップを洗い出した上で
必須なのか
あると良いのか
なくても良いのか
など濃淡を付け、プロダクトの肝である「フォームを簡単に編集し、共有できる」体験まで、最短で辿り着けるようにします。
初回の体験として不要と考えられるステップや、行動ログを見た時にほとんどのユーザーにとって関係がない選択肢はファネルから除外していきました。

特定ページの選択肢をシンプル化するような小さな改善から、優先度が低いステップをファネルごと丸ごと削除するような大きな判断も含め、これら一連の施策により、有料転換率は110%〜120%ほど上昇する良い効果がありました。
この施策を通じて、サービス提供側からすると簡単に通過してくれそうなステップであっても、ユーザーにとっては意外なほど迷いが生じてしまっている場合もあることが分かりました。
一見不要なステップはなさそうと思えていても、今一度全てのステップを網羅的に見直してみることは有効だと感じています。
マーケティングオートメーション(MA)の活用
プロダクト内部のステップを整えたとしても、途中で離脱してしまうケースは一定存在します。そのような場合に対して、マーケティングオートメーション(MA)を使ったメール配信の仕組みを整えました。

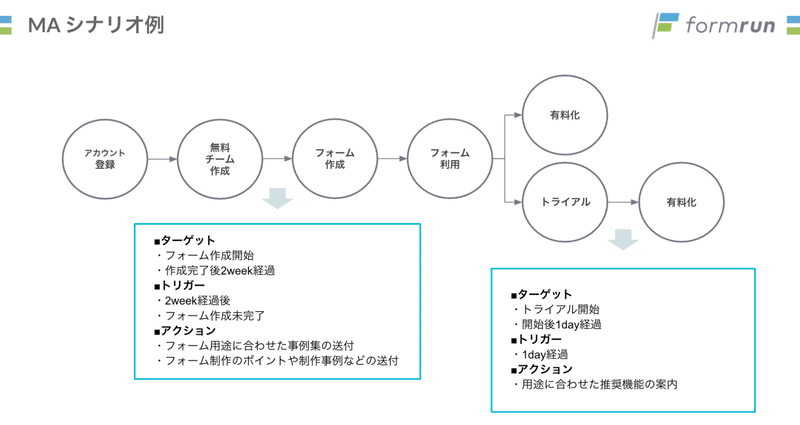
MAのシナリオの例として、
利用ガイド
課題と解決法のご提案
キャンペーン
成功事例・導入事例
トライアル期間リマインド
などのコンテンツを、遷移しているファネルのステップに合わせて送付するように設計しています。
このようなMAの活用は、ファネル自体の改善はもちろん、各ファネルにおけるニーズや離脱要因の仮説と対応して作っていくことで、反応率などのデータから解像度を上げていくことができ、結果的には見えていなかったユーザーのインサイトを認識することで、更なるUIUX改善の糸口にもなっていると感じています。
A/Bテストや改善施策の継続実施
前述のように、ファネルチームでは毎週新たな施策アイデアを議論しながら、検証テストを繰り返しています。

A/Bテストの内容は、
要素の追加 / 削除
キャッチコピー変更
レイアウト変更
画像変更
画面フロー変更
など、画面上の一部のUIを変更する小さなものから、ファネルごと変更する大きなものまでさまざまです。


A/B テストを行う際に施策として可能なアクションはたくさんありますが、打ち手ベースで考えるのではなく、あくまで「どんな仮説を検証すべきか?」を優先的に考えています。
実際に施策を回す時には、先に以下の部分を考えた上で具体的な打ち手に落とし込み、施策アイデアリストに積んでいくようにしています。
▼事実
既存のファネル関連のデータ
過去のUIUX改善 / MA施策の結果データ
▼考察
現在のデータから、ユーザーのニーズは〜〜と考えられる
現在のデータから、離脱要因は〜〜と考えられる
▼仮説
〜〜を変えることで、ユーザーの気持ちが〜〜になる
〜〜を変えることで、ユーザーのアクションが〜〜になる
▼指標
結果指標:ファネルの遷移率:〜〜
手前指標:特定ページの離脱率:〜〜
また、前後比較で行うものと、A/Bテストで行うものを、区別することも気をつけているポイントです。
仮説を議論していると全てA/Bテストで試してみようとなりがちですが、実際には前後比較で十分な施策もあると考えているからです。
チーム内では
課題や解決方針を抽出でき、PJ化できるもの
課題は間違いなくあるが、解決方針がどこにあるか判別できないもの
の棲み分けを行っており、前者は前後比較・かつ単発施策による検証、後者は継続的な改善リソース確保・A/Bテストの同時比較検証、という形で区別しています。
本来はA/Bで試す必要がないことをなくすことで、A/Bテストで検証すべきことにより集中して実行を行えるように意識しています。
これらの施策のように、ファネルチームでは毎週新たな施策アイデアを議論しながら、検証テストと振り返りを継続的に実施しています。
実施した施策とそこから得られた示唆を蓄積しながら、次の施策を実施し、”有料転換率”を徐々に引き上げていく、という流れです。
これからのチャレンジ
1)ファネルのさらなる磨き込み
今回noteでご紹介しておきながらも、formrunにおけるファネルの最適化は、まだまだ課題だらけで、多くの解決すべきことが残っていると考えています。
formrunのユースケースは実はかなり多岐に渡り、ユースケースごとに体験のパターンが存在します。幅広いケース・さまざまなシーンでフォームは使われる上、利用者の属性も多様です。

また、1人のユーザーが1つのユースケースのみで使うわけではなく、複数のユースケースを組み合わせて使うこともあります。
そのため、ユーザーの目的にも複数の種類があり、目的ごとに理想的なプロダクト内の体験やオンボーディングのパターンは異なります。
シンプルなUXを維持しつつも、ユーザーが求めるゴールに応じて最適なファネルを作っていけるよう、これからもますますファネルの磨き込みを行っていきます。
2)データ × 仮説のさらなる進化
PLGではプロダクトとユーザーとの間にセールスが介在する訳ではないため、”仮説とデータ”によってユーザーや課題の解像度を高めていく重要性が非常に高いです。

一方で現状取得できているデータの範囲や、それを可視化・分析していくステップにも、まだまだ課題が山積みの状況です。
データに基づいた最適なUI/UXの設計
ファネル遷移 / 離脱とユーザー行動の相関
セグメント別のファネル可視化
など、データを使って検証していかなければならないことや、データドリブンに意思決定をしていくために、整えなければならないことがたくさん存在しているため、それらを一つ一つ解決していきたいと考えています。
3)PLG型SaaS × グロースの体系化への挑戦
今回ベーシックで取り組んできたことをいくつか紹介しましたが、「PLG × グロース」という領域自体は、まだまだ日本においては開拓中の領域かと思っています。
今後ベーシックでは、私が今取り組んでいるformrunだけでなく、さまざまなPLG型の新規プロダクトを生み出していく予定です。
そのためにも、formrunの「PLG × グロース」という手法をより体系化していき、将来の横展開のためのモデルを作っていくことが重要になると考えています。
そしてこれは、ベーシック社内はもちろん、今後PLG型のSaaS自体が日本でどんどん広がっていくであろう流れの中で、貴重な先行的なモデルにもなっていくのではとも考えています。
メンバーを絶賛募集中です!
そんなことにチャレンジしているPLG事業部では、一緒にプロダクトの進化に力を貸してくださる方を大募集しています。
PLG × ファネル改善の0→1のフェーズ
PLG型SaaSのUX磨き込み
データドリブンにグロース施策を進める体制の推進
などなど、私のチームにも難しくも面白いミッションが盛りだくさんです。課題だらけで、定型化された業務が少なく毎日アップデートが必要なチームですが、だからこそ楽しみながらチャレンジしてもらえる環境だと思っています。
ほんの少しでも興味を持ってくださった方がいれば、ぜひ採用サイトも覗いてみてください。
「PLG × グロース」というまさにこれから開拓されていく領域において、このnoteをご覧になった皆様のどなたかと一緒に挑戦できる日が近々来るのを楽しみにしています!
最後までお読みいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?

